Contents
雛型をコピー&ペースト
出品ページのDiscriptionの項目
【HIML】タブに雛形を貼り付ける。
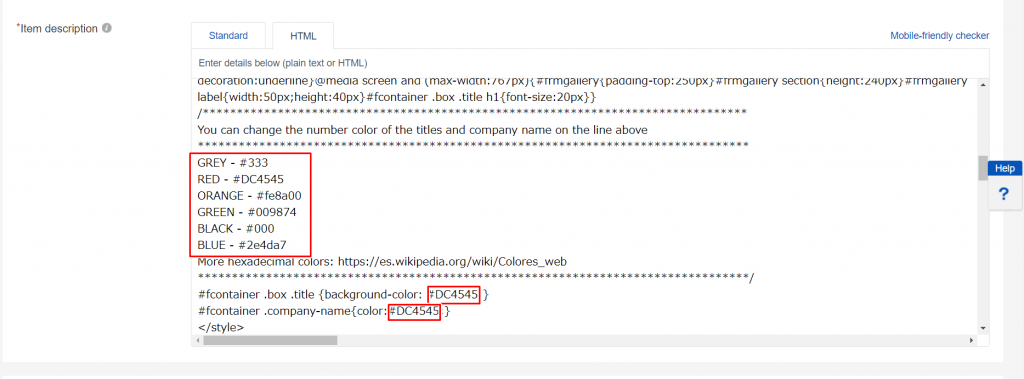
下にスクロールしていくと英語でカラー名が記載されている部分が出てきます。
*********************************************************************************
GREY – #333
RED – #DC4545
ORANGE – #fe8a00
GREEN – #009874
BLACK – #000
BLUE – #2e4da7
More hexadecimal colors: https://es.wikipedia.org/wiki/Colores_web
*********************************************************************************/
#fcontainer .box .title {background-color: #DC4545;}
#fcontainer .company-name{color:#DC4545;}

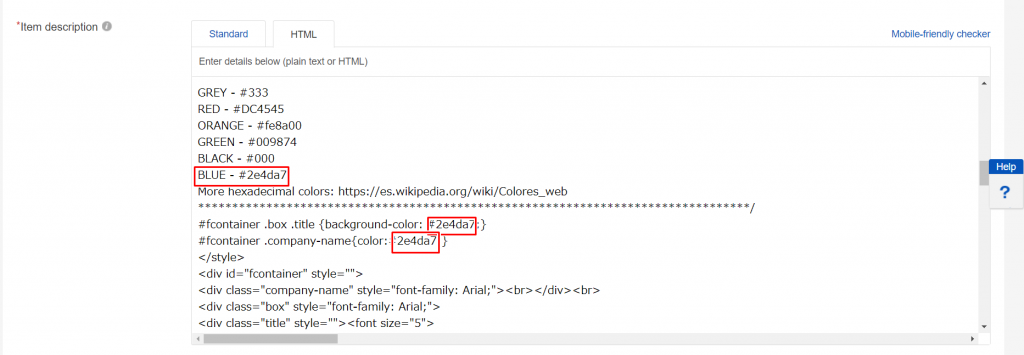
カラー番号を入力
下部2行の#DC4545の場所に変更したいカラー番号を入力する。
例)BLUEに変更したい場合下部2行の #DC4545 の部分を #2e4da7に書き換えてください。
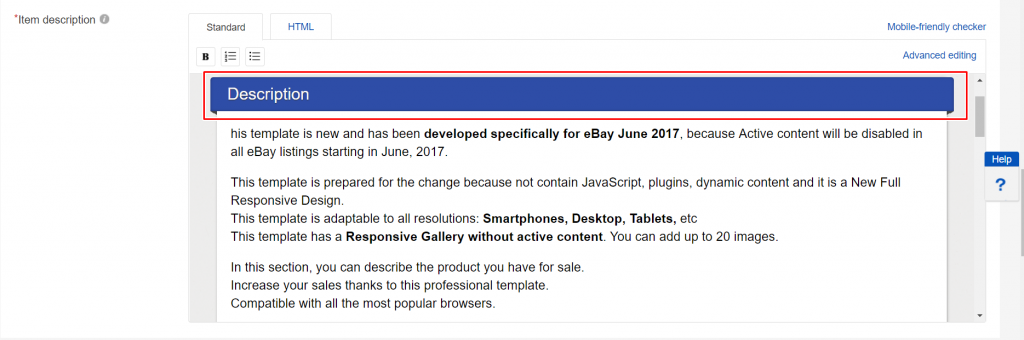
Standardタブに切り替えて確認してみる。


以上です。
